Created to Meet or Exceed Google's Mobile First Best Practices
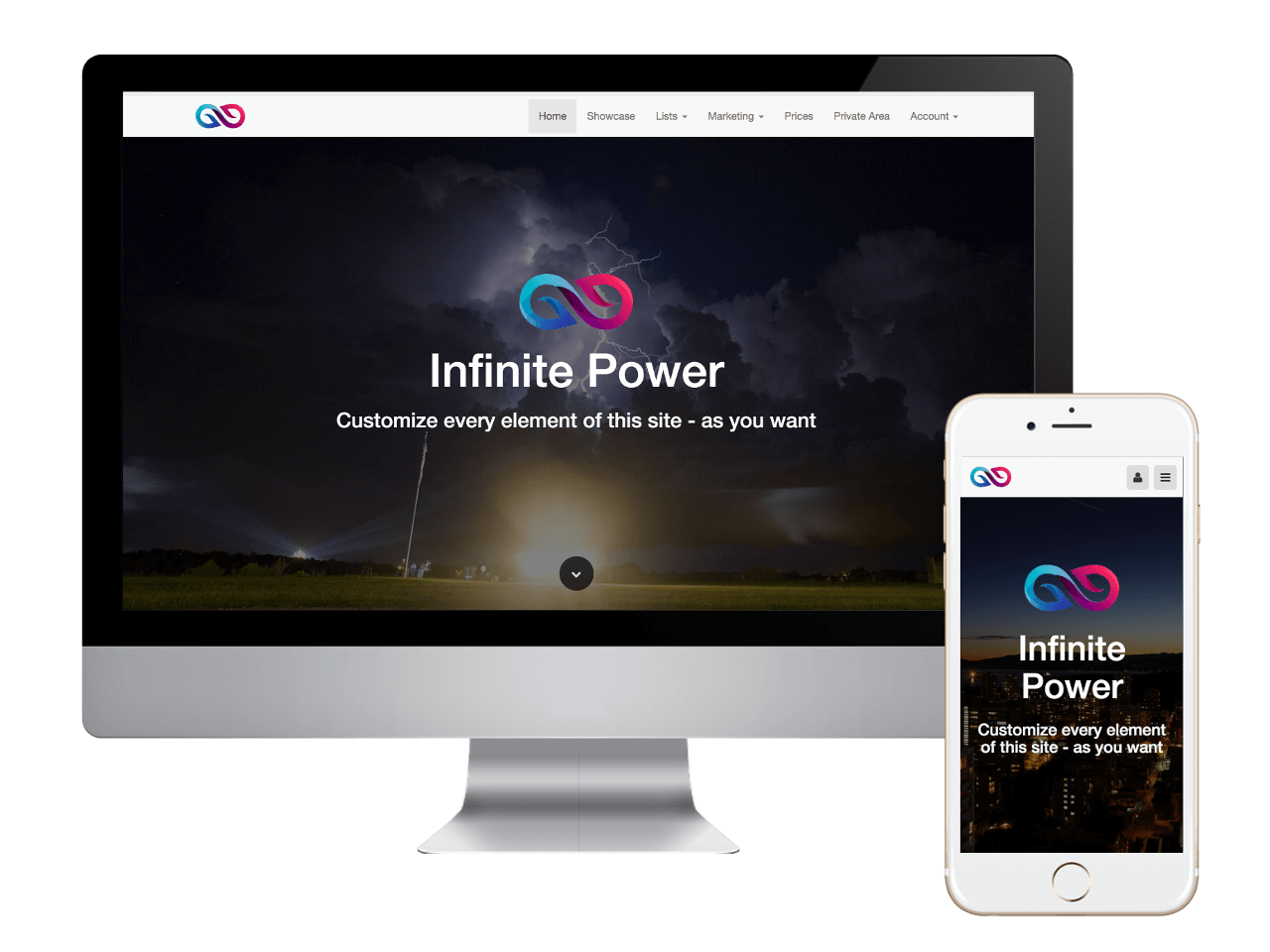
The mobile-first approach is exactly as it sounds: designing for the smallest mobile screen and working your way up to tablets, ipads, laptops and desktop computers. Our sites are built with an adaptive design. This basically means that our system has created a website and webpage layout designed for each type of mobile device, tablet and desktop system.
When a search is done, our system recognizes the device as a mobile phone, a tablet or desktop, and presents the perfect website or webpage for that specific device.
In the past, and even today, virtually every system creates a website for the desktop first. Then it 'resizes, or reduces' that page down to fit a mobile device, table or laptop. This resizing, or responsive design, slows down the delivery to your visitors, and depending on how slow the site is presented, it could affect not only the users experience, but also how Google ranks your site.
Heading
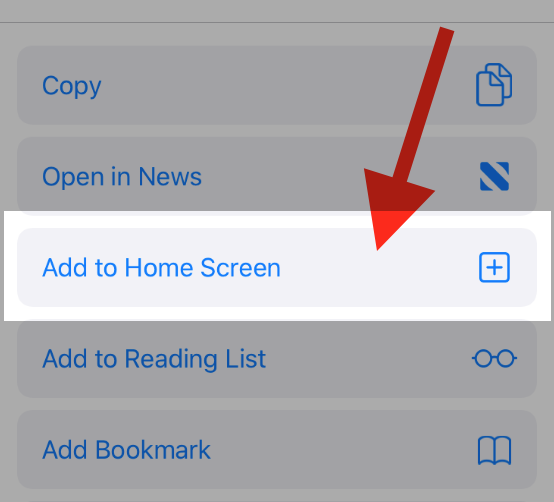
To add this web app to your homescreen, click on the "Share" icon
![]()
Then click on "Add to Home"

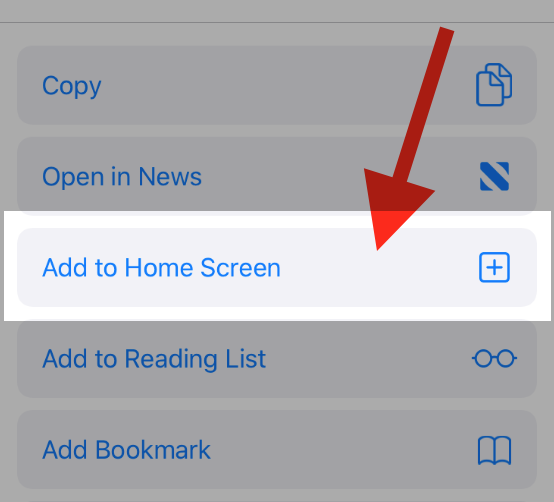
To add this web app to your homescreen, click on the "Share" icon
![]()
Then click on "Add to Home"

It looks like your browser doesn't natively support "Add To Homescreen", or you have disabled it (or maybe you have already added this web app to your applications?)
In any case, please check your browser options and information, thanks!
It looks like your browser doesn't natively support "Add To Homescreen", or you have disabled it (or maybe you have already added this web app to your applications?)
In any case, please check your browser options and information, thanks!